




















Date de création : juin 2008
Version : #7 (mars 2016)
Type : site web
Cadre : personnel
Description :
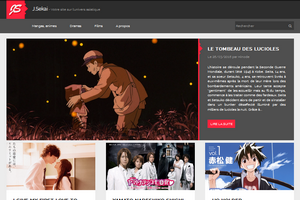
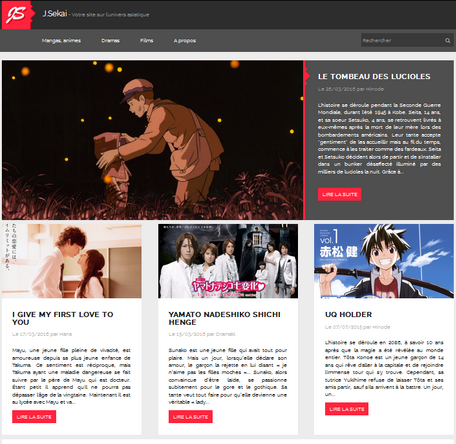
J.Sekai est à la base, un site sur la culture japonaise mais qui a été étendu à la culture asiatique. Ce site regroupe principalement des fiches sur des mangas, anime, séries (dramas) et films asiatiques. C'est le premier site que j'ai créé en ayant aucune base en développement. Il m'a notamment permis de me familiariser avec les langages HTML et CSS.
Mon rôle :
Versions du site :
2016 - 2014 - 2011 - 2010 - 2009 - 12/2008 - 06/2008
Technologies utilisées :
HTML5, CSS3, PHP, MySQL, jQuery, Bootstrap
Date de création : juin 2015
Type : site web
Cadre : école
Description :
L'objectif de ce projet était de développer un site de e-commerce (sans aucun CMS) comprenant plusieurs boutiques. Instant Prestige, qui a pour thème la vente de produits de luxe sur-mesure, donne la possibilité aux différentes marques d'avoir un espace qui leur est propre. Ces dernières peuvent gérer leurs produits et leur espace comme elles le souhaitent via le backoffice qui a été développé.
![]() Les fonctionnalités liées à la base de données ont été désactivées.
Les fonctionnalités liées à la base de données ont été désactivées.
Mon rôle :
En collaboration avec :
Tiphanie Dejean (chef de projet, conception et intégration du design de la boutique rédaction de la documentation)
Technologies utilisées :
HTML, CSS, PHP, MySQL, jQuery, Ajax

Date de création : juin 2015
Type : jeu
Cadre : école
Description :
L'objectif de ce projet était de développer un jeu du type "Space Invaders" avec sauvegarde des scores. Pour ce projet, nous devions définir un univers, animer le joueur et les ennemis ainsi que gérer les collisions et la difficulté.
![]() Il semblerait que le jeu présente des lenteurs sur Firefox (à corriger).
Il semblerait que le jeu présente des lenteurs sur Firefox (à corriger).
![]() Les fonctionnalités liées à la base de données ont été désactivées.
Les fonctionnalités liées à la base de données ont été désactivées.
Mon rôle :
En collaboration avec :
Tiphanie Dejean (conception du design/icônes et développement du jeu)
Technologies utilisées :
HTML, CSS, Javascript, PHP, MySQL

Date de création : avril 2015
Type : site web
Cadre : école
Description :
L'objectif de ce projet était d'intégrer à l'identique une maquette PSD qui nous avait été fournie, mais également de développer un blog. Le site devait comprendre un listing des articles, une page de connexion, et l'utilisateur devait avoir la possibilité d'ajouter, modifier et supprimer des articles.
Mon rôle :
Technologies utilisées :
HTML5, CSS3, PHP, MySQL

Date de création : février 2015
Type : site web
Cadre : école
Description :
L'objectif de ce TP était de (re)découvrir le langage PHP, notamment les différentes fonctions et les boucles, mais également les variables superglobales telles que les variables de session et les cookies.
Le projet devait comprendre un enregistrement du score dans la base de données, mais cette partie-là n'a pas pu être développée par manque de temps.
Mon rôle :
Technologies utilisées :
HTML5, CSS3, PHP

Date de création : janvier 2015
Type : site web
Cadre : école
Description :
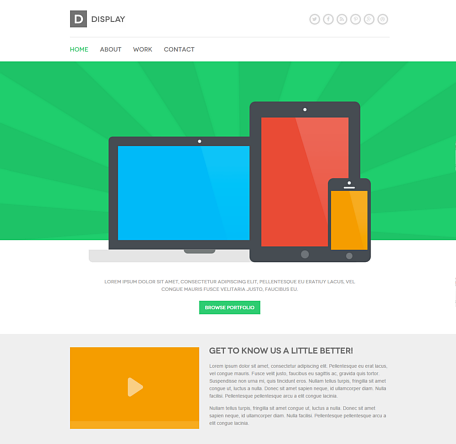
Le but du projet "Display" était d'intégré la maquette PSD fournie à l'identique. L'objectif était d'apprendre les bases de l'intégration en utilisant notamment les balises HTML5.
Mon rôle :
Technologies utilisées :
HTML5, CSS3

Date de création : novembre 2014
Type : site web
Cadre : école
Description :
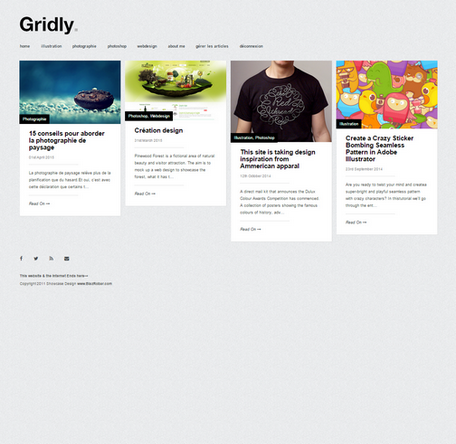
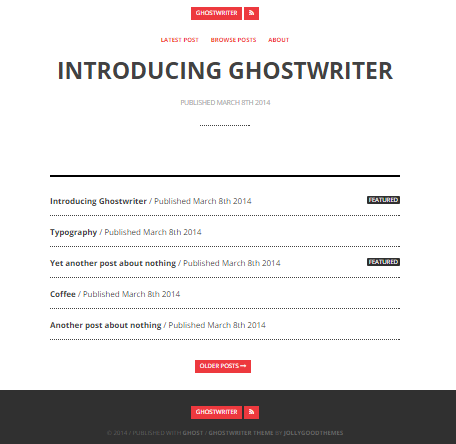
Le but du projet "Ghostwriter" était d'intégré la maquette PSD fournie à l'identique. L'objectif était d'apprendre les bases de l'intégration en utilisant notamment les balises HTML5.
Mon rôle :
Technologies utilisées :
HTML5, CSS3

Date de création : juin 2014
Version : #1
Type : site web
Cadre : personnel
Description :
Limow est un site internet regroupant mes formations, mon parcours professionnel et mes compétences techniques en informatique. Vous pouvez également y trouver tous les projets web et client lourd que j'ai développé avec quelques documentations pour certains.
Mon rôle :
Technologies utilisées :
HTML, CSS, jQuery

Date de création : juillet 2014
Type : site web
Cadre : personnel
Description :
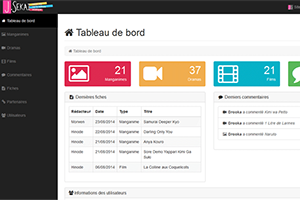
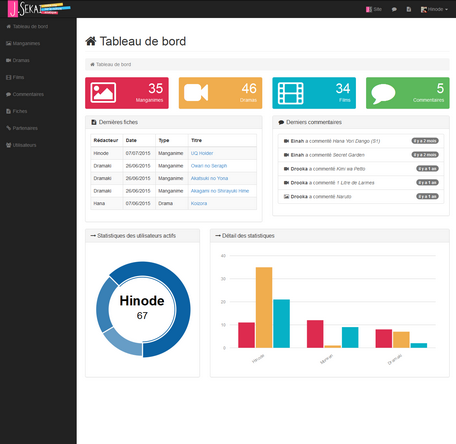
Backoffice permettant de gérer le site J.Sekai : fiches, commentaires, utilisateurs et partenaires. L'accès est réservé uniquement aux utilisateurs et certaines pages sont accessibles que par les administrateurs. Le site utilise un thème Bootstrap le rendant ainsi responsive et accessible sur téléphone.
Mon rôle :
Technologies utilisées :
HTML, CSS, PHP, MySQL, Javascript, jQuery

Date de création : avril 2014
Type : site web
Cadre : personnel
Description :
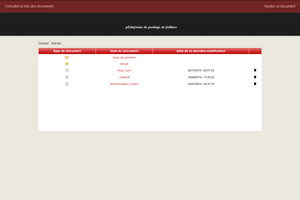
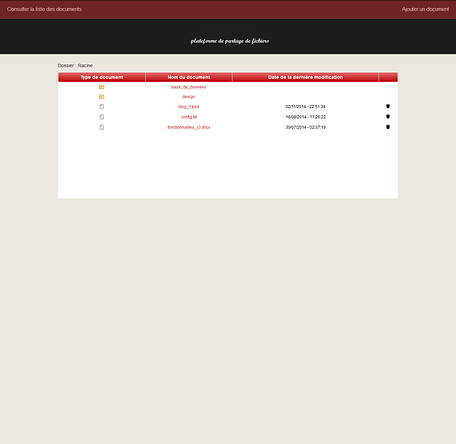
Ce site donne la possibilité aux personnes autorisées de partager des fichiers. Cette plateforme permet de consulter et d'ajouter des fichiers. Le site m'a permis de me familiariser avec la sécurisation par mot de passe des dossiers et avec l'envoi de fichiers sur le FTP.
Mon rôle :
Technologies utilisées :
HTML, CSS, PHP

Date de création : avril 2014
Type : site web
Cadre : école
Contexte :
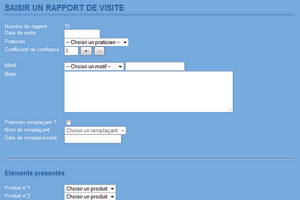
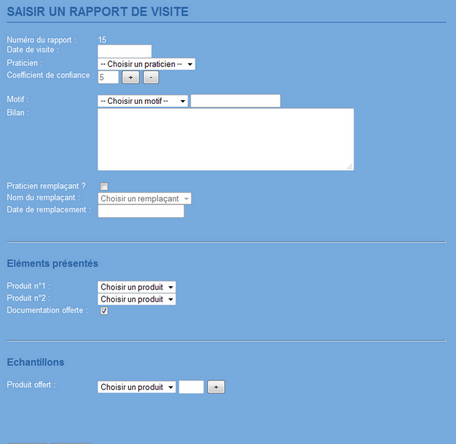
Le laboratoire GSB souhaite réunir les comptes-rendus de visite grâce à une application web. Cette application doit permettre la consultation des informations des praticiens et des médicaments pour aider le renseignement des comptes-rendus. Afin de sécuriser les données, l’application doit présenter un système d’authentification.
Environnement de développement :
L'application a été développée en PHP sur NetBeans 7.2 et utilise une base de données MySQL. La base de données et l'application ont été déployées sur une Debian, hébergée sur un serveur distant, sur laquelle se trouve un serveur Apache2/PHP5.
Mon rôle :

Date de création : février 2009
Version : #7 (novembre 2013)
Type : site web
Cadre : personnel
Description :
Hinode no Garou est un site que j'ai développé dans le but de rassembler toutes mes créations graphiques faites avec Photofiltre Studio, Adobe Photoshop ou encore Adobe Flash. C'est un peu mon espace de stockage.
Mon rôle :
Technologies utilisées :
HTML, CSS, jQuery

Date de création : juillet 2013
Type : site web
Cadre : personnel
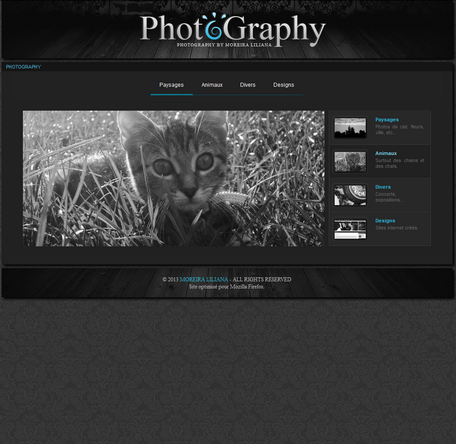
Description :
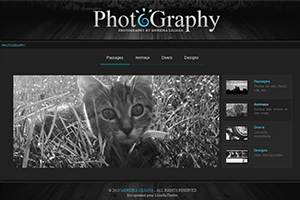
Site qui regroupe certaines de mes photographies. Je l'ai créé afin de m'entraîner à utiliser une galerie jQuery et afin de créer un petit backoffice permettant d'ajouter de nouvelles photos dans la base de données.
Mon rôle :
Technologies utilisées :
HTML, CSS, PHP, MySQL, jQuery

Date de création : mai 2013
Type : site web
Cadre : personnel
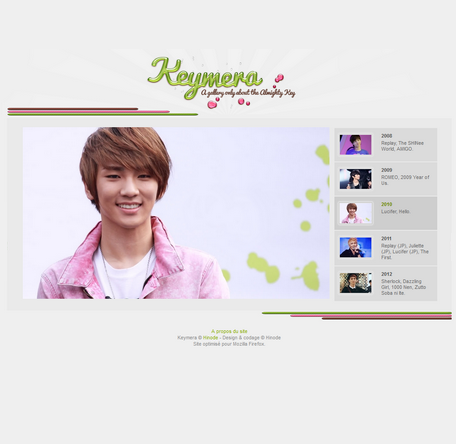
Description :
Site créé à la suite de la fermeture de OurKey. Il a été créé dans le but de conserver une archive des photos. Ce site m'a permis de mettre en application mes connaissances telles que l'utilisation d'une base de données. Grâce à ce site, j'ai aussi appris à créer des fichiers directement dans le FTP et à utiliser des plugins jQuery.
Mon rôle :
Technologies utilisées :
HTML, CSS, PHP, MySQL, jQuery

Date de création : mars 2013
Type : site web
Cadre : école
Description :
Site créé dans le cadre de ma formation BTS SIO. Cette application web devait interroger une base de données déjà existante et afficher un planning de réservations de salles. Après s'être authentifié, l'utilisateur peut avoir connaissance des salles qui ont été réservées.
Mon rôle :
Technologies utilisées :
HTML, CSS, PHP, MySQL

Date de création : décembre 2012
Type : site web
Cadre : école
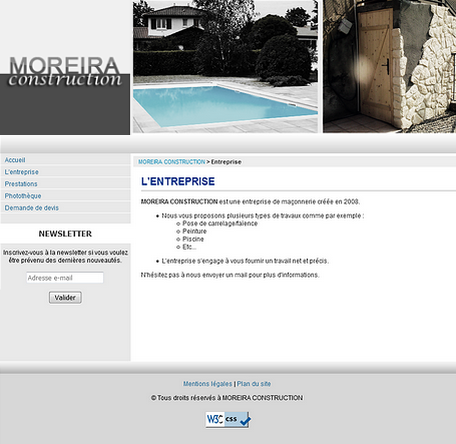
Description :
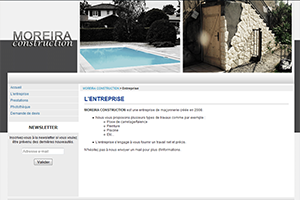
Site créé dans le cadre de ma formation BTS SIO. Le but était de créer un site utilisant une base de données pour la gestion de demande de devis et l'inscription à une newsletter. Il devait également contenir certains affichages, tels qu'une liste à puce ou un tableau.
![]() Les fonctionnalités liées à la base de données ont été désactivées.
Les fonctionnalités liées à la base de données ont été désactivées.
Mon rôle :
Technologies utilisées :
HTML, CSS, jQuery

Date de création : septembre 2011
Type : site web
Cadre : personnel
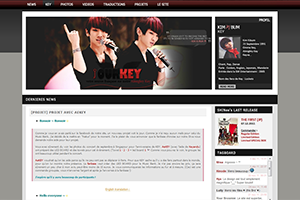
Description :
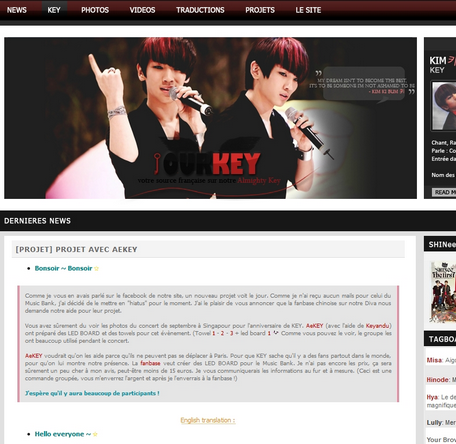
Site d'actualité dédié à un artiste coréen du nom de Kim Kibum (Key) appartenant au groupe SHINee. Ce site ne m'appartenait pas mais je me suis occupée du design et du développement du site. Je me suis par ailleurs beaucoup investie afin de mettre à jour le site internet régulièrement pendant un an.
Mon rôle :
Technologies utilisées :
HTML, CSS